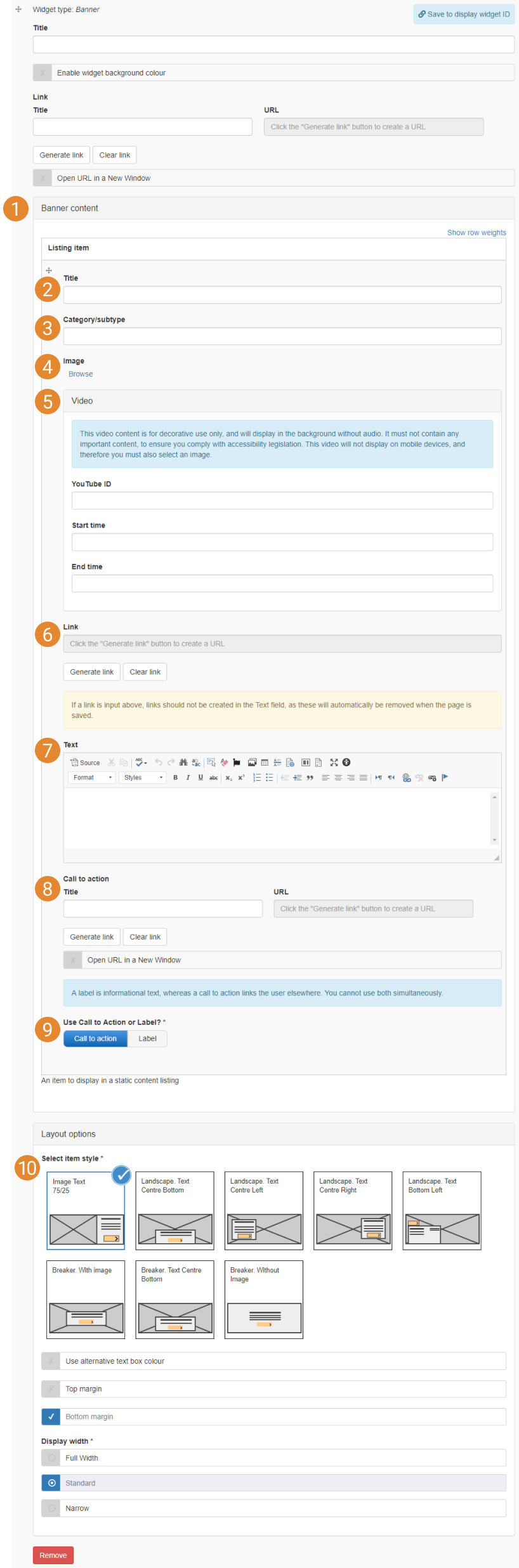
- Banner content: configure what text, visual, and link content will be displayed in the banner
- Title: this text is output in the 'Title text' region of the item style that is used
- Category/subtype: this text is output in the same part of the item style that is used to expose the content subtypes of filtered and selected content source items
- Image: choose an image to appear in the banner (this will not display if the 'Breaker. Without Image' item style is used)
- Video: choose a video to play in the image region of the banner. For more information, see section on background videos below
- Link: supply a URL to add a link to the banner. This will make the whole banner a clickable link
- Text: this text is output in the 'listing text' region of the item style that is used
- Call to Action: if a URL and Call to Action text is supplied, the item style's Call to Action will be visible
- Display the Call to Action as a clickable Call to Action (using the supplied URL) or as a Label (no link is created; the Label can be used for promotion of the item)
- Banner item style selection. See section on Banner item style below
Banner
User level: Site Owner; Site Administrator; Site Editor; Site Author; Site Contributor
The Banner widget is typically used to display a large visual impact page element containing an image and text, and can link to other pieces of content. Banners are recommended for use in wide page regions.
A banner is a single piece of static content; the Slideshow (advanced) widget uses the same item styles as the Banner widget and can display more than one piece of content at a time.

Video backgrounds can optionally be set for Banner and Slideshow (advanced) item styles. Only videos hosted on YouTube can be used as the video background feature uses the YouTube ID to stream the video.
Video backgrounds are intended as a decorative feature and should not be used to display videos which need to present information to end users.

Setup a background video in a Banner or Slideshow (advanced) item
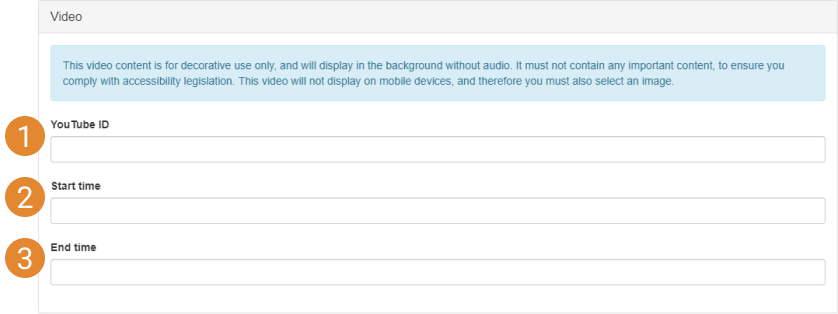
- Add the ID for the YouTube video that will be used. To find the video ID:
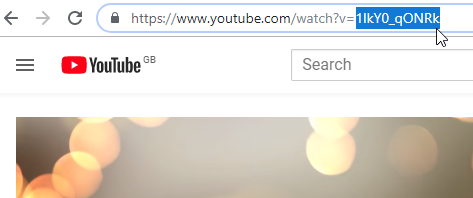
- Copy the video ID from the video's URL - the unique part of the URL after 'https://www.youtube.com/watch?=':

Locating the ID of a video using the YouTube URL
- Copy the video ID from the video's URL - the unique part of the URL after 'https://www.youtube.com/watch?=':
- Specify a start time for the video (in seconds). Videos will automatically play when the page is rendered
- Specify an end time for the video (in seconds). Once the video reaches the end time, it will play again from the start time. Note that some browsers may prevent the video from repeatedly playing more than a certain number of times
YouTube cookie considerations
We recommend using https://www.YouTube-nocookie.com/ as the domain for an embedded video, so cookies will not be set when someone visits the page containing the video. Cookies will be set when the video is played. If Analytics cookies have not been accepted on the cookie control banner, Mosaic's cookie handling process will attempt to remove YouTube cookies.
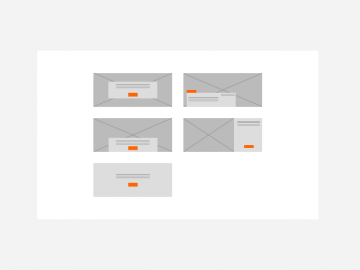
Banner widgets can use Breaker, Landscape or Image/text item styles, meaning there are five item styles available to banners:
- Image Text 75/25
- Landscape. Text Centre Bottom
- Landscape. Text Centre Left
- Landscape. Text Centre Right
- Landscape. Text Bottom Left
- Breaker. With Image
- Breaker. Text Centre Bottom
- Breaker. Without Image
Read more about Banners and their item styles in the Mosaic Pattern Book